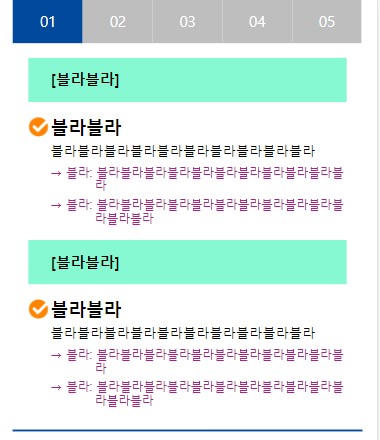
우선 결과물부터 보자.

오늘 만들어 볼 레이아웃이다.
탭과 그 안에 내용물들을 적는 레이아웃이다.
탭으로 분류를 나누고
해당 탭에 맞는 중제목을 배경을 넣고
그 하위에 소제목으로 체크박스를 넣어 또 분류하였다.
그 소제목을 설명하는 문장이고 있고,
그 설명하는 문장에 부가 설명을 하는 레이아웃이다.
글자를 억어지로 채워넣으려고 1도 이해가 안가는 설명을 하고 있는 중이다.
이제 뭐 더 설명 할 것도 없다.
바로 코드를 보자.
우선 HTML이다.
참고로 모바일버전 기준으로 맞췄다.
제이쿼리도 없다!!!!
<div class="wrap">
<div class="section">
<ul class="tab_menu">
<li><a href="javascript:;" class="tab_btn on">01</a></li>
<li><a href="javascript:;" class="tab_btn">02</a></li>
<li><a href="javascript:;" class="tab_btn">03</a></li>
<li><a href="javascript:;" class="tab_btn">04</a></li>
<li><a href="javascript:;" class="tab_btn">05</a></li>
</ul>
<div class="tab_cont_wrap">
<div class="tab_cont01">
<div class="cont cont01">
<h4>[블라블라]</h4>
<ul>
<li>
블라블라블라블라
<p class="sub_txt">
→ 블라: 블라블라블라블라블라블라블라블라블라블라블라블라블라
</p>
</li>
<li>
다양한 난이도 대비
<p class="sub_txt">
→ 블라: 블라블라블라블라블라블라블라블라블라
</p>
</li>
</ul>
</div>
<div class="cont cont02">
<h4>[블라블라]</h4>
<ul>
<li>
블라블라블라블라
<p class="sub_tit">
블라블라블라블라블라블라블라블라블라블라
</p>
<p class="sub_txt">
→ 블라: 블라블라블라블라블라블라블라블라블라
</p>
<p class="sub_txt">
→ 블라: 블라블라블라블라블라블라블라블라블라
</p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>밑에는 css코드이다.
내가 포스팅 중 중간에 바꿔야 할 것이 있어서 변경이 되었을 수도 있다.
그래도 중간에 복붙을 해서 쓰더라도 복붙해가시는 분께서 이상함을 수정해서 사용하시길 바란다.
@charset "UTF-8";
.wrap{width: 100%;}
.wrap .section{width: 100%; position: relative;background: #fff;}
.wrap .section .tab_menu{width: 92%;margin: 0 auto;display: flex; align-items: center;}
.wrap .section .tab_menu li{width: 20%; background: #bebebe; text-align: center;}
.wrap .section .tab_menu li .tab_btn{display: block;padding: 1rem 0;display: flex;align-content: center;justify-content: center;color: #fff;}
.wrap .section .tab_menu li .tab_btn.on{background: #00499c;}
.wrap .section .tab_cont_wrap{width: 84%;margin: 0 auto;border-bottom: 2px solid #00499c;padding: 1rem 4% 1.5rem;}
.wrap .section .tab_cont_wrap .tab_cont01{}
.wrap .section .tab_cont_wrap .tab_cont01 .cont{}
.wrap .section .tab_cont_wrap .tab_cont01 .cont h4{background: #86f8d2;padding: 1rem 0rem 1rem 1.5rem;font-weight: bold;margin-top: 1rem;}
.wrap .section .tab_cont_wrap .tab_cont01 .cont01 h4{margin-top: 0;}
.wrap .section .tab_cont_wrap .tab_cont01 .cont ul{}
.wrap .section .tab_cont_wrap .tab_cont01 .cont ul > li{padding: 0.8% 0 0 7%;background: url("../images/ls_check.png") no-repeat;font-weight: bold;margin-top: 1rem;font-size: 1.2rem;}
.wrap .section .tab_cont_wrap .tab_cont01 .cont ul > li .ls_check{width: 6%;}
.wrap .section .tab_cont_wrap .tab_cont01 .cont ul > li .sub_tit{font-size: 0.9rem;line-height: 1.4;margin-top: 0.3rem;padding-left: 0.2rem;text-indent: 0;}
.wrap .section .tab_cont_wrap .tab_cont01 .cont ul > li .sub_txt{font-size: 0.8rem;padding: 0 0 0 3rem;text-indent: -3rem;line-height: 1.2;color: #a62189;margin-top: 0.3rem;}애초에 모바일 버전으로 작업을 한 css라 반응형을 구현 하고 싶으면 @media 쿼리를 사용하는 방법으로 해야한다.
정말 아무것도 없는 기본 골격이니, 참고했으면 좋겠다
제이쿼리는 다음에 짜볼까한다…
글을 쓰고 있는 중에도 졸린다…